11 Jul 2019
GeoServer 发布 NetCDF 气象文件
选择对应版本的下载地址:http://geoserver.org/release/2.11.0/
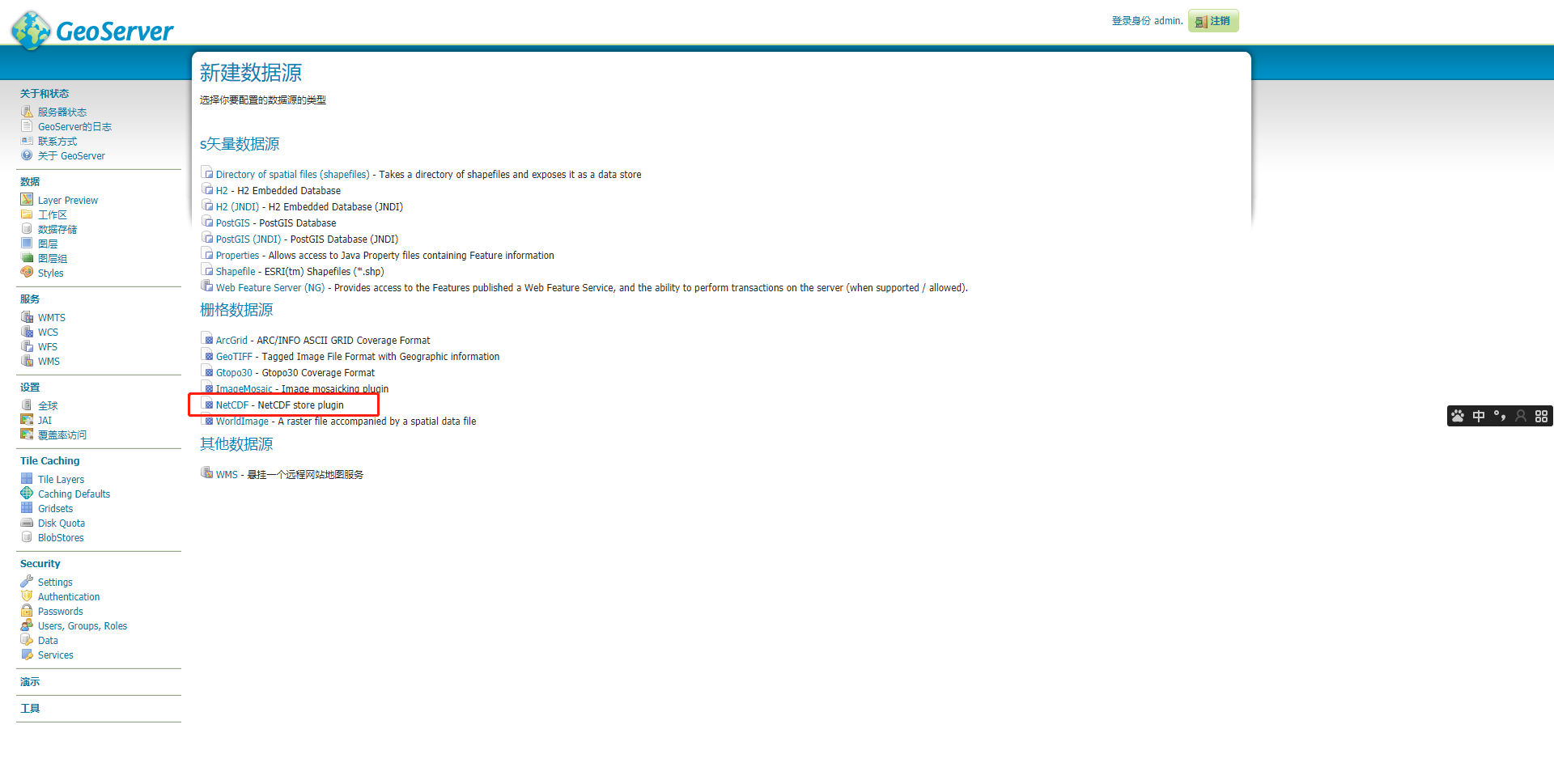
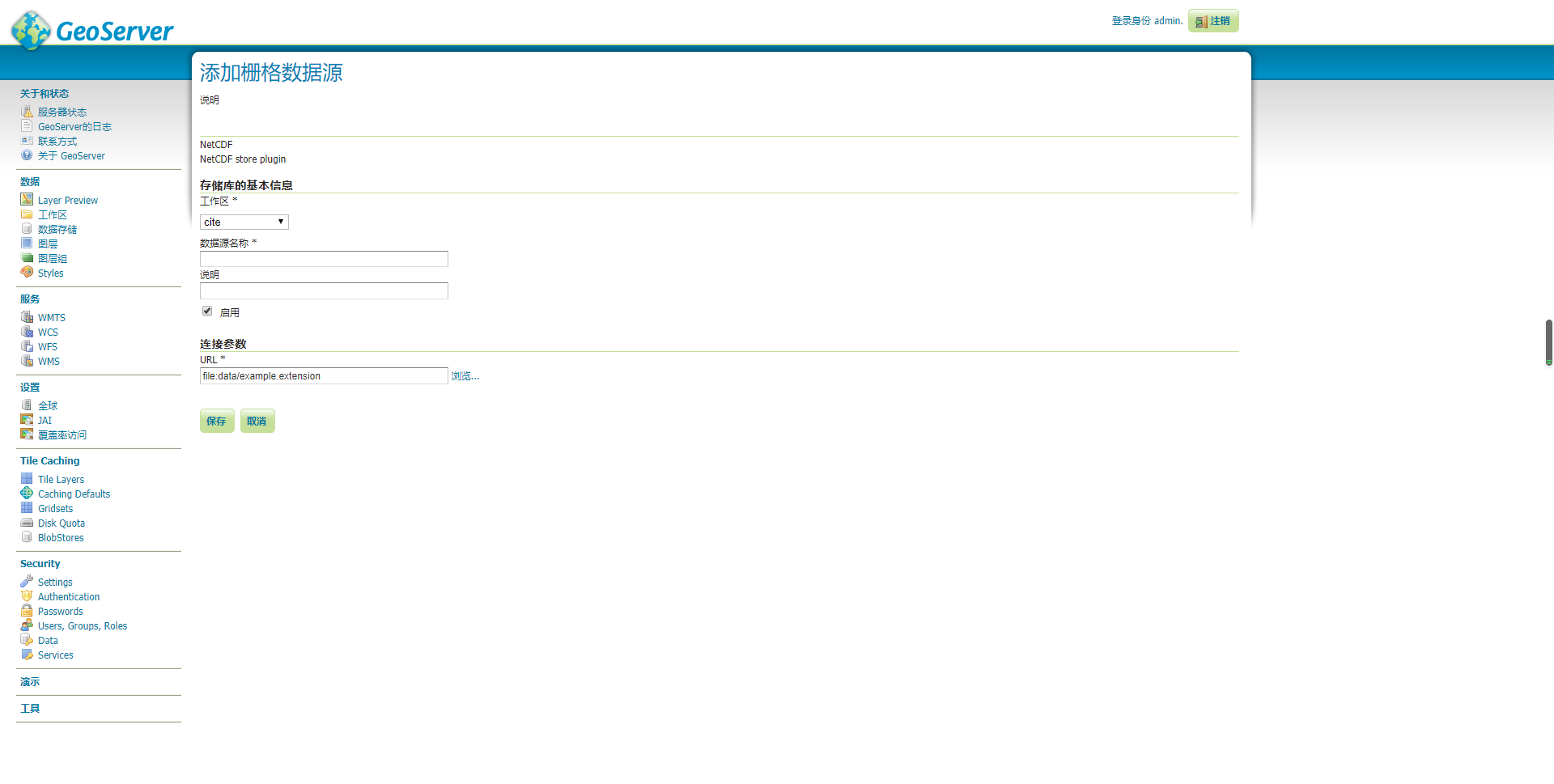
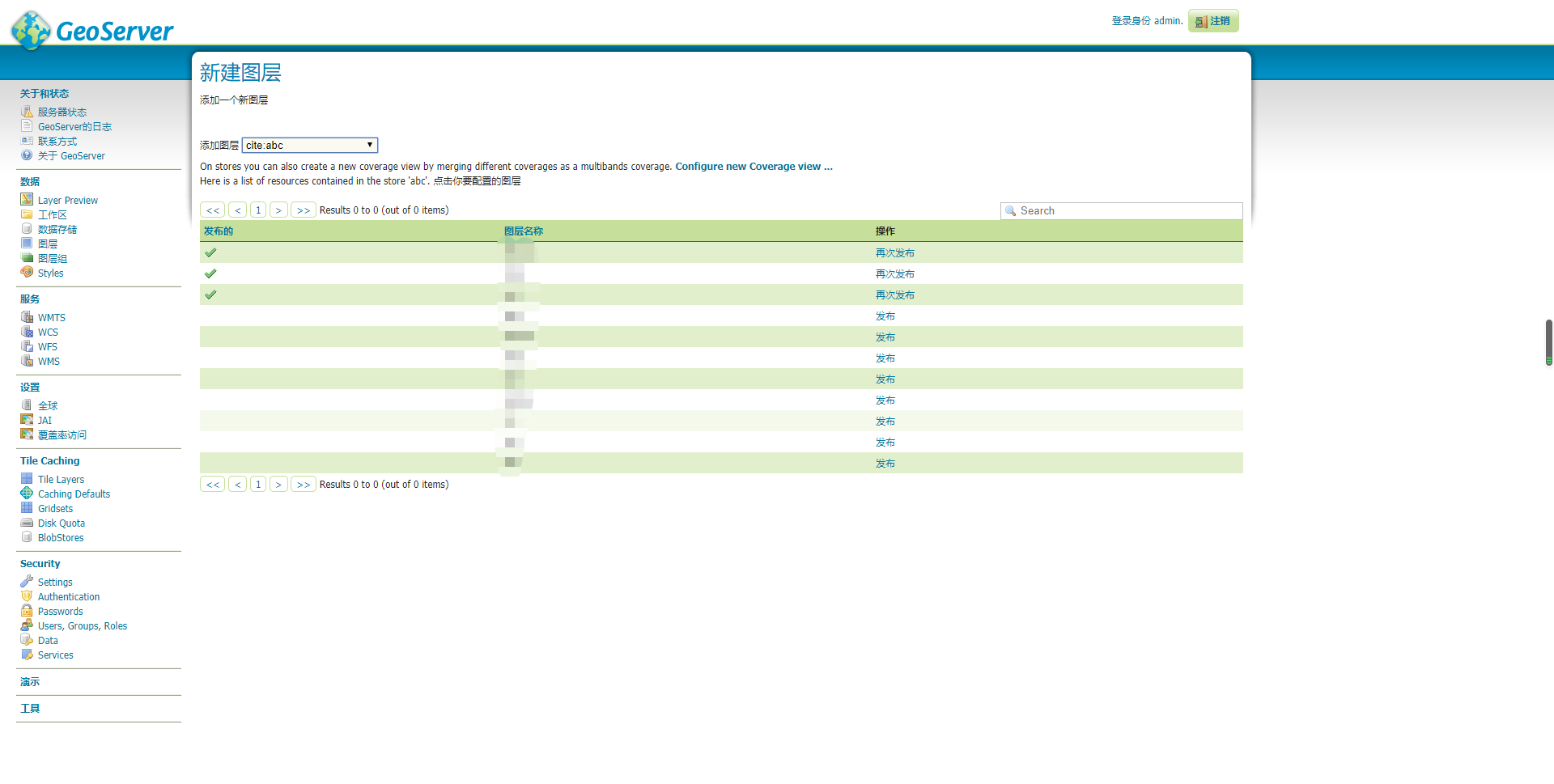
下载netcdf 的插件地址: http://sourceforge.net/projects/geoserver/files/GeoServer/2.11.0/extensions/geoserver-2.11.0-netcdf-out-plugin.zip




style :
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd">
<NamedLayer>
<Name>gtopo</Name>
<UserStyle>
<Name>dem</Name>
<Title>Simple DEM style</Title>
<Abstract>Classic elevation color progression</Abstract>
<FeatureTypeStyle>
<Rule>
<RasterSymbolizer>
<Opacity>1.0</Opacity>
<ColorMap>
<ColorMapEntry color="#AAFFAA" quantity="0" label="values" />
<ColorMapEntry color="#00FF00" quantity="1"/>
<ColorMapEntry color="#FFFF00" quantity="5" label="values" />
<ColorMapEntry color="#FF7F00" quantity="10" label="values" />
<ColorMapEntry color="#BF7F3F" quantity="20" label="values" />
<ColorMapEntry color="#000000" quantity="40" label="values" />
</ColorMap>
</RasterSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
叠加到地图上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>openlayers</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<script src="https://openlayers.org/en/v4.6.5/build/ol.js" type="text/javascript"></script>
<script type="text/javascript" src="http://api.tianditu.gov.cn/api?v=4.0&tk=98e9a2cdca443e8fdf95821acf89825f"></script>
<style>
.map {
position: absolute; width: 100%; height: 100%;
}
</style>
<script>
function onLoad() {
var layers = [
new ol.layer.Tile({
title: "天地图矢量经纬度底图",
source: new ol.source.XYZ({
url: "http://t0.tianditu.com/DataServer?T=vec_c&x={x}&y={y}&l={z}"
})
})
];
var map = new ol.Map({
layers: layers,
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center: [116.38,39.93],
zoom: 5
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
var tianditu_cva_c = new ol.layer.Tile({
title: "天地图经纬度矢量注记",
source: new ol.source.XYZ({
// url: 'http://t0.tianditu.com/DataServer?T=cva_c&x={x}&y={y}&l={z}'
url: 'http://www.google.cn/maps/vt?lyrs=t@189,r@240000000&gl=cn&x={x}&y={y}&z={z}'
})
});
map.addLayer(tianditu_cva_c);
var geoserver_wms = new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://127.0.0.1:8080/geoserver/cite/wms',
params: {
'LAYERS': 'cite:PRE_1h', //此处可以是单个图层名称,也可以是图层组名称,或多个图层名称
'TILED': false
},
serverType: 'geoserver' //服务器类型
})
});
map.addLayer(geoserver_wms);
}
</script>
</head>
<body onload='onLoad()'>
<div id='map'></div>
</body>
</html>
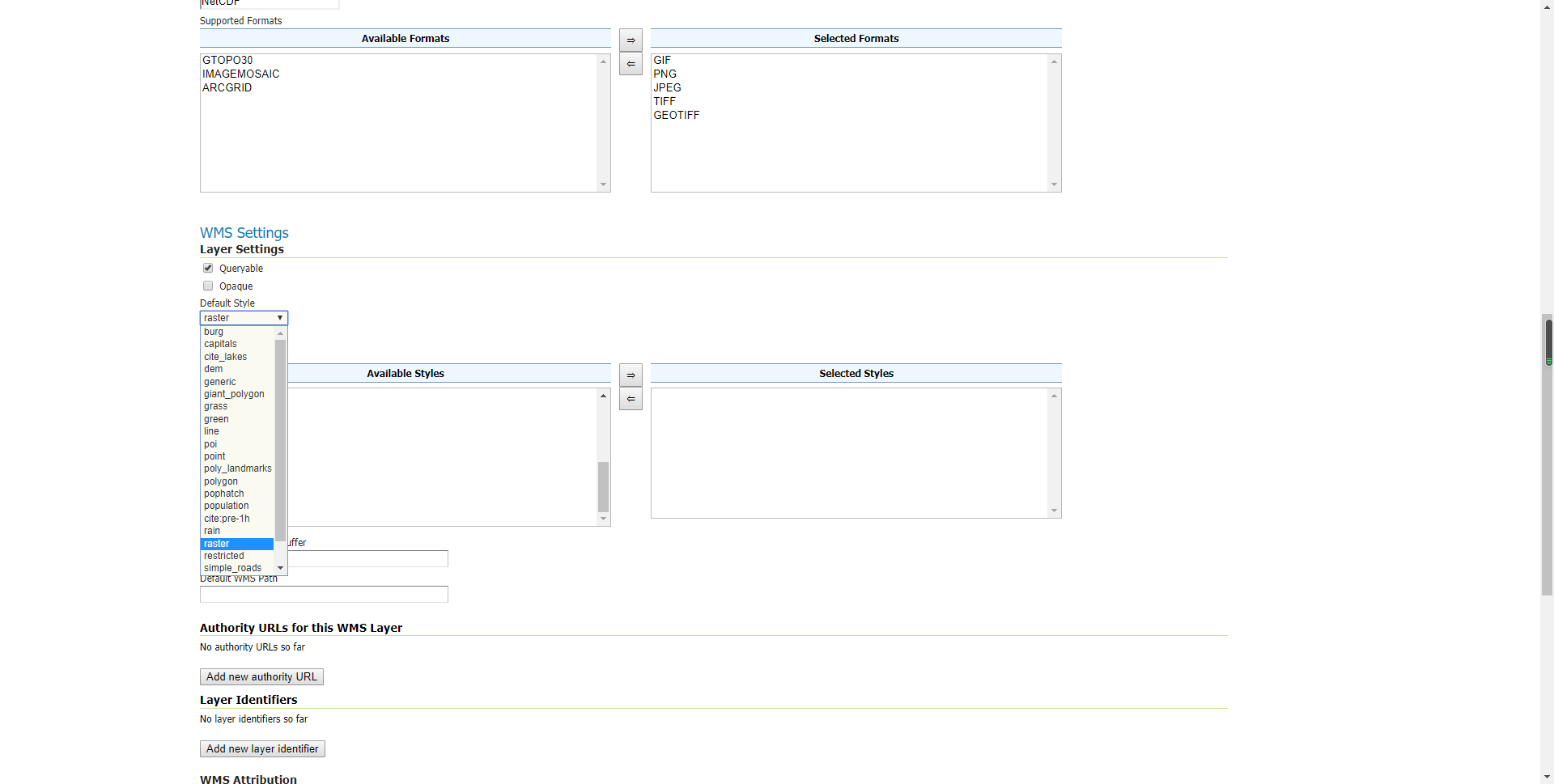
geoserver发布地图服务WMS https://www.jianshu.com/p/562ba61725ab
安装uDig:
https://www.cnblogs.com/marsprj/archive/2013/02/18/2915498.html
业精于勤,荒于嬉; 行成于思,毁于随。
pnunu
at 18:06
